يمكن عمل ذلك بسهولة عن طريق موقعين هما:
- الموقع الأول https://fontello.com
- الموقع الثاني https://icomoon.io
يمكنك رفع الأيقونات التي تريدها.. يمكنك رفع مجلد كامل مليء بالأيقونات، وتحديد ما تشاء من أيقونات في هذين الموقعين ثم تصديرها كخط CSS..
يمكنك بعدها استدعاء هذا الخط كما تستدعي أي ملف CSS وهكذا يمكنك استدعاء هذه الأيقونات كما تستدعي كلاسات مكتبة Font Awesome الشهيرة.
يمكنك تغيير أسماء الأيقونات وحتى عمل بادئة معينة لتمييزها عن غيرها من الأيقونات.
هناك خيارات مثلًا في Icomoon لعمل كلاس استدعاء ابتدائي مثل: fa i-pen في Font Awesome، وبعض الخيارات التي أدعوك لتجربتها والتلاعب بها لمعرفة إمكانية هذا الموقع أو الموقع الآخر.
ما تميّز به موقع fontello أنه عند إضافة كلاس الأيقونة المولدة في نفس مكان استدعاء كلاس الأيقونة السابقة فهو يتخطاها تنفّذ أيقونتك المولدة في fontello.. وهذا مفيد إذا كنت قد عملت تنسيقات معينة على كلاسات الأيقونات السابقة وتريد تغيير الأيقونات فقط.. أما أيقونات icomoon فمن تجربتي أنها تتطلب حذف كلاسات الأيقونات السابقها لها حتى تنفّذ في نفس مكان الاستدعاء في HTML.
كل ما سبق جميل وسهل.. ولكن هناك مشكلة قد واجهتك، وقد واجهتني وأزعجتني عند توليد أحد مكاتب الأيقونات إلى خطوط CSS، ألا وهي مشكلة "Convert SVG Strokes To Fills" في ملفات SVG.. كما قد تظهر في الصورتين التاليتين.


فعندما ترفع بعض الأيقونات ذات الانحناءات المعقدة قد توجد وسوم polygon، أو rect، أو ellipse، أو غيرها.. وهذه المواقع المولدة لخطوط CSS من الأيقونات لا تقبل سوى path واحد فقط داخل ملف SVG فما الحل؟
بعد محاولات عديدة وجدت الحل، وهو باستخدام برنامج Illustrator أو Inkscape (المجاني والمفتوح المصدر).. ودمج هذه العناصر في عنصر path واحد.. وسأريكم الطريقة باستخدام Inkscape.
- افتح ملف الSVG الذي تريد إصلاحه ببرنامج Inkscape.
- حدد الكل باستخدام
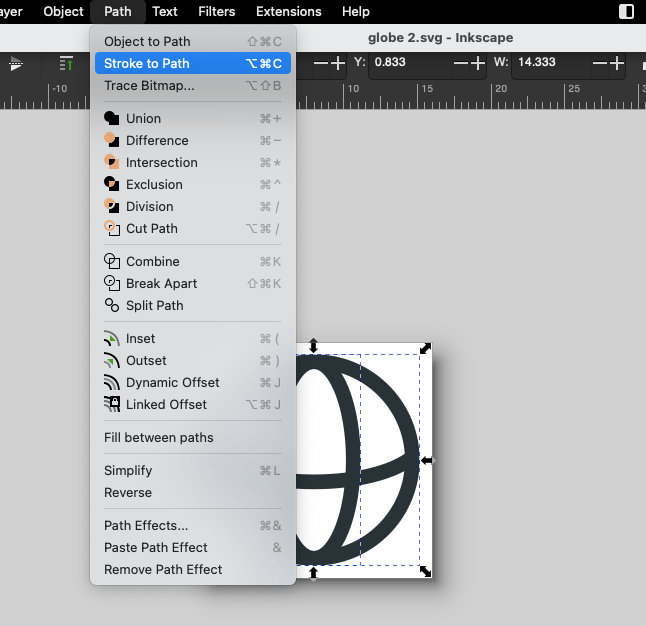
CTRL + AأوCommand + Aبالنسبة لأجهزة الماك. - من قائمة Path اختر 'Stroke to Path'. كما يظهر في الصورة التالية.

صورة اختيار Stroke to Path - احفظ الملف.
هذا وحسب! والآن يمكنك إعادة رفع الأيقونة وسترتفع دون مشاكل بإذن الله.
ولكن هناك شيء أخير.. ماذا لو لديك عشرات الأيقونات؟ وجدت Bash Script لأتمتة هذه العمليات وعليك اتباع الخطوات التالية:
- يجب أن يكون عندك برنامج Inkscape مثبتًا على الجهاز.
- أضف Inkscape إلى المسار (Path). يمكنك إضافته على نظام الماك باستخدام هذا الأمر ( لو كنت ثبت البرنامج في المجلد الافتراضي) ولو كان اختلاف في المسار يمكنك تعديله بحسب احتياجك.
ln -s /Applications/Inkscape.app/Contents/MacOS/inkscape \
/usr/local/bin/inkscapeوفي ويندوز أشر على خيار إضافة Inkscape للمسار (Path) أثناء التنزيل كما في الدليل الرسمي للتنزيل.
- أضف كود Bash هذا في مجلد الأيقونات التي تريد إصلاحها للتوليد كخطوط CSS واحفظه بامتداد
sh.الخاص بملفات Bash.
mkdir -p _output
for i in *.svg
do
inkscape --actions="select-all;selection-ungroup;select-all;selection-ungroup;select-all;object-stroke-to-path;" --export-filename=- $i > _output/$i
echo "done with "$i
done-
عدّل صلاحيات الملف ليمكنه التعديل في الملفات. يمكن تعديل صلاحياته عن طريق
chmod [filename] 777في أجهزة الماك ويمكن عمل شيء مشابه في أجهزة الويندوز. -
شغل الملف وتأكد أنه في نفس مسار ملفات الأيقونات المطلوب إصلاحها. يمكنك تشغيل الملف عن طريق الأمر
sh [filename]من سطر الأوامر، وستجد الأيقونات بعد التعديل في المجلد\_output. ويمكن أن تجد طريقة مشابهة لتشغيل كود Bash من الويندوز.
وهكذا أمكن حل المشكلة وأتمتها لحل عشرات أو حتى مئات الأيقونات لتوليدها كخط CSS وإنشاء مكتبته الخاصة بالأيقونات واستدعاءها بهذه الطريقة..